Slike su važan dio web stranice. Kada ih želimo umetnuti koristimo html element <img />. Ovaj element sam za sebe nema nikakvu funkciju bez dodatnog svojstva src. Svojstvu src dodijeljujemo adresu slike koja će biti prikazati na zaslonu.
Primjerice, zalijepite idući kod u Uređivač kako bi stavili sliku u vašu web stranicu
<img src="https://upload.wikimedia.org/wikipedia/commons/3/39/C_Hello_World_Program.png" alt="Programiranje">
Kao što je vidljivo pojaviti će vam se slika na vašem pregledniku.
Možete kombinirati naslove, tekst i slike na vašoj stranici
<h1>Ovo je naslov </h1>
<p1>Ovo je paragraf, a ispod je slika</p1>
<img src="https://upload.wikimedia.org/wikipedia/commons/3/39/C_Hello_World_Program.png" alt="Programiranje">
U HTML stranicu možemo ugraditi video sa druge internetske starnice ili servisa, ili postaviti vlastiti video.
Danas je većina video sadržaja ugrađena u stranice sa specijaliziranih servisa, gdje se uglavnom samo zalijepi kod koji servisi za video hosting nude za ugrađivanje video zapisa.
Dva najpopularnija servisa za video snimke su YouTube i Vimeo i oba nude kodove za ugradnju videa. Ako želimo da na vlastitoj HTML stranici dodamo video sa YouTube-a, kliknimo na dugme Share, izaberimo Embed (Ugradi) i biti će nam prikazan kod za ugradnju pomoću iframe-a.
Na primjer:
<iframe width="560" height="315" src="https://www.youtube.com/embed/pQN-pnXPaVg" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Video dokumenti su uglavnom veliki, pa njihov hosting na specijaliziranim stranicama poput Youtubea ili Vimea znači da ne moramo razmišljati o prostoru za pohranu na vlastitom serveru. Također nam ugrađivanje videozapisa sa specijaliziranih stranica omogućuje korištenje video playera sa tih stranica, koji podržava više razina kvalitete, puštanje preko cijelog ekrana i slično.
Možemo odlučiti i vidoezapis pohraniti na vlastitom serveru, no tada isti zauzima dosta prostora, te će se u ovom tečaju koristiti ugradba videozapisa sa specijaliziranih stranica.
Za umetanje videozapisa u HTMl koristi se tag <video> koji dodaje video na stranicu
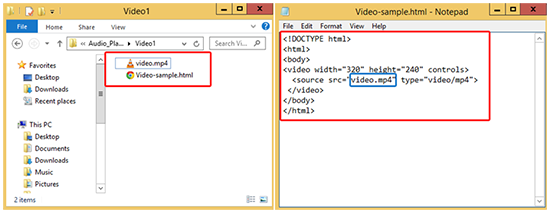
Video dokument treba staviti u dokument gdje se nalazi i HTML fajl, a najjednostavniji primjer je ovaj
<video src="video.mp4">

| ATRIBUT | OPIS |
|---|---|
src | URL adresa videa koji treba reproducirati |
height | Visina elementa |
width | Širina elementa |
controls | Atribut koji označava da web preglednik treba omogućiti svoje kontrole za video |
autoplay | Atribut koji označava da video treba započeti reprodukciju kada se stranica učita |
loop | Ako je ovaj atribut prisutan, video će se ponoviti kada dođe do kraja i ponavljati će se reprodukcija, dok je korisnik ne zaustavi |
preload | Ako je ovaj atribut prisutan, web preglednik će započeti preuzimanje videa čim se učita stranica za reprodukciju |
poster | Prikazuje se slika prije nego nego što započne reprodukcija videa. |
muted | Ako je ovaj atribut prisutan, video neće imati zvuk |
Ipak radi uštede prostora na serveru preporučamo korištenje Youtube-a za prikazivanje videa na vašoj web stranici.