Pisanje teksta u HTML-u slično je pisanju teksta u Wordu. Svaki napisani odlomak morate definirati početnim paragraf <p> tagom i završnim paragraf tagom </p>
<html>
<head>
<title>Moja stranica</title>
</head>
<body>
<p>Ovo je prvi odlomak</p>
<p>Ovo je drugi odlomak</p>
</body>
</html>Ne možete biti sigurni kako će se HTML prikazati.
Veliki ili mali zasloni i promijenjena veličina prozora će stvoriti različite rezultate.
S HTML-om ne možete promijeniti prikaz dodavanjem dodatnih razmaka ili dodatnih redaka u svoj HTML kod.
Preglednik će automatski ukloniti sve dodatne razmake i retke kada se stranica prikaže:
Pogledajte primjer ispod i zalijepite ga u Uređivač
<p>
Ovaj paragraf
sadrži mnogo
prijeloma
ali će ga web preglednik ignorirati
i prikazati ga kao
jednu povezanu rečenicu. Svi prijelomi
će se i prazni razmaci će se izbrisati
u web pregledniku
</p>
<p>
Ovaj paragraf sadrži
mnogo entera i space znakova
ali će ga web preglednik ignorirati
</p>Stoga, ako želite unutar odlomka prelomiti tekst koristite tag <br>
(break line). Ovaj tag nema svoj
završni tag već je samostalan. Kada koristite tag <br>, on ne opisuje tekst zato i nema
završni tag.
<p>
Ovaj paragraf
<br>
sadrži mnogo
prijeloma
ali će ih web preglednik ignorirati
ali zato sadrži
<br>
break line tag i tu će se
odlomak prelomiti u web pregledniku
</p>
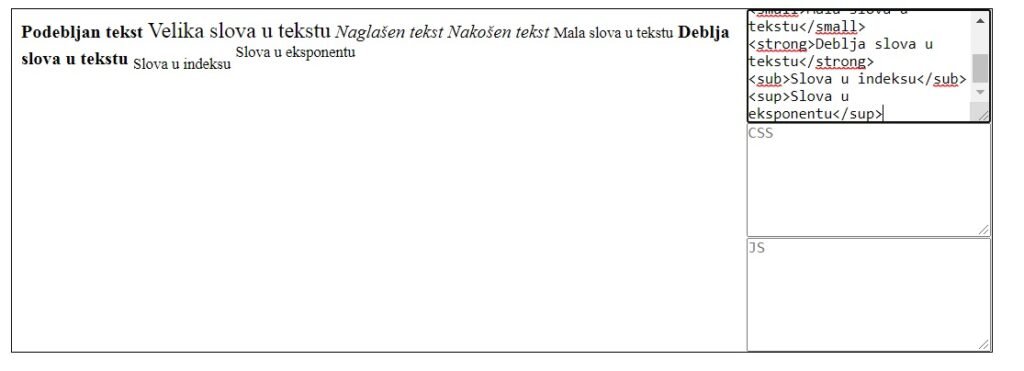
HTML omogućuje oblikovanje teksta, a u primjeru ispod navedeni su elementi oblikovanja teksta. Svi ovi elementi su linijskog tipa i zato ne uzrokuju prelazak u novi redak.
<b>Podebljan tekst</b>
<big>Velika slova u tekstu</big>
<em>Naglašen tekst</em>
<i>Nakošen tekst</i>
<small>Mala slova u tekstu</small>
<strong>Deblja slova u tekstu</strong>
<sub>Slova u indeksu</sub>
<sup>Slova u eksponentu</sup>Ako kod iznad zalijepite u Uređivač dobiti ćete slijedeći rezultat